CorelDRAW adalah editor grafik vektor yang dibuat oleh Corel,
sebuah perusahaan perangkat lunak yang bermarkas di Ottawa, Kanada.
Sama halnya dengan
Photoshop,
CorelDraw juga selalu meng-update versi terbarunya. Dan saat saya
posting artikel ini CorelDraw telah merilis versi terbarunya yaitu versi
16 yang dinamai X6.
Tapi untuk kali ini saya menggunakan contoh CorelDRAW X3, agar lebih
mudah. Pada intinya sama saja antara CorelDRAW X2, X3, X4, X5, X6 dan
versi seterusnya. Hanya saja akan ada perbaikan dan penyempurnaan di
setiap versi terbaru.
OK, tanpa panjang lebar lagi, kita mulai saja,
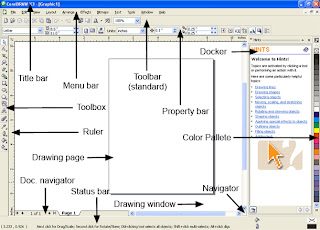
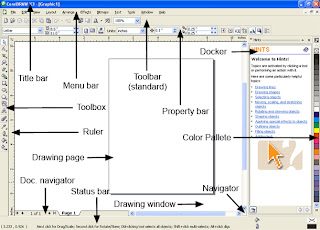
Tampilan awal CorelDraw X3

> Menu bar,
area yang berada dibawah title bar yang berisi kumpulan
perintah-perintah yang muncul ketika kita mengklik teks-teks yang ada
didalamnya.
> Property bar, Kumpulan property, opsi dan perintah yang
muncul sesuai dengan tool atau objek yang sedang aktif saat itu.
contohnya jika sebuah teks tool aktif pada saat itu, berarti perintah
yang muncul pada property tool berhubungan dengan teks.
> Toolbar, Kumpulan perintah langsung (shortcut) untuk menu bar dan perintah lain.
> Title bar, area yang menampilkan nama file CorelDraw yang sedang aktif.
> Rulers, garis hoisontal dan vertikal yang mengelilingi drawing window yang berfungsi menentukan ukuran dan posisi suatu ojek.
> Toolbox, kumpulan tool yang digunakan untuk membuat, mengedit dan memodifikasi objek yang dibuat.
> Drawing window, area diluar drawing page yang dibatasi oleh scroll bar dikanan dan dibawah.
> Drawing page, area segi empat ditengah drawing window. area ini sekaligus merupakan area yang muncul ketika mencetak hasil karya kita nanti.
> Color pallete, area disebelah kanan yang berisikan kumpulan kotak warna sesuai yang diinginkan.
Docker, sebuah jendela yang berisikan perintah-perintah yang berhubungan dengan tool/perintah tertentu yang diinginkan.
> Status bar, area paling bawah jendela utama CorelDraw yang
berisi informasi objek yang terseleksi serta property yang dimilikinya,
seperti teks, ukuran, warna, resolusi dan lain-lain.
> Document navigator, araea dikiri bawah untuk mengontrol atau menambah halaman (page).
> Navigator, tombol disudut kanan bawah yang menampilkan jendela kecil untuk membantu kita menentukan posisi ketika menggambar.
Tool-Tool CorelDRAW X3
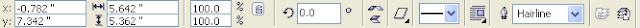
> Standard Toolbar
Standard toolbar berada dibawah menu bar. Tool bar ini berisi sejumlah
tombol yang merupakan perintah cepat untuk beberapa menu sering
digunakan. berikut gambarnya :

> Toolbox
Toolbox yang berada disebelah kiri leyer berisi sejumlah tool yang
digunakan dalam proses pembuatan gambar dalam CorelDraw. Apabila dalam
sebuah tool terdapat tanda panah kecil, disebut flyout.
Berikut daftar flyout yang terdapat dalam CorelDRAW X3.

1.Pick Tool
2.Shape Tool
3.Crop Tool
4.Zoom Tool
5.Freehand Tool
6.Smart Fill Tool
7.Rectangel Tool
8.Elipse Tool
9.Polygon Tool
10.Basic Shapes Tool
11.Text Tool
12.Table Tool
13.Paralel Dimension Tool
14.Straight Line Connector Tool
15.Blend Tool
16.Color Eyedropper Tool
17.Outline Pen
18.Fill Tool
19.Interactive Fill Tool
Penjelasannya dibawah ini :
Pick tool
Pick tool ini memiliki ikon seperti cursor mouse pada setting defaultnya. Berfungsi untuk menyeleksi atau memilih objek.
Shape Tool
Shape tool berfungsi mengedit garis atau objek dengan manipulasi titik. Memiliki
shortcut dalam keyboard
F10. Shape tool ini sendiri dibagi menjadi 3
jenis lagi yaitu :
•
Smudge Brush : Untuk mengubah objek gambar dengan menarik garis tepi.
•
Roughen Brush : Untuk mendistorsi objek gambar dengan menarik garis tepi.
•
Free Transform : Untuk mengubah bebas seperti : menggunakan rotasi, mengubah ukuran, memiringkan objek, dll.
Crop Tool
Crop tool berfungsi untuk menghilangkan bagian yang tidak diinginkan dalam objek. Crop tool juga memiliki 3 jenis lagi :
•
Knife : untuk memotong objek menjadi dua bagian terpisah.
•
Eraser : untuk menghapus area yang tidak diinginkan dalam objek.
•
Virtual Segment Delete : untuk menghapus suatu bagian objek yang berada dalam persinggungan.
Zoom Tool
Zoom tool berfungsi untuk mengubah tingkat / level pembesaran jendela dokumen
corel yang sedang kita buka. Ini sangat bermanfaat untuk mengedit objek
yang terlalu kecil atau objek yang terlalu besar, sehingga tampilan
objek sesuai dengan mata kita.
•
Pan Tool berfungsi untuk menggeser tampilan area/objek tanpa mengubah tingkat zoom level.
Freehand Tool
Freehand Tool berfungsi menggambar kurva (garis lengkung) dan
garis lurus dalam segmen. Memiliki tombol shortcut F5 di keyboard anda.
Freehand tool ini dibagi dalam 7 jenis lagi yaitu :
•
2-Point Line Tool : untuk menggambar garis lurus dari satu titik (titik awal) ke satu titik yang lain (titik akhir).
•
Bezier Tool : menggambar garis lengkung dalam segment dalam satu waktu.
•
Artistic Media Tool : menambahkan efek brush, spray dan kaligrafi
dengan menggunakan kursor pen dengan bebas. Banyak efek-efek yang
mungkin anda sukai dalam tool yang satu ini.
•
Pen tool : menggambar garis lengkung dalam segmen dan melihat/meninjau masing-masing segmen yang telah kamu buat.
•
B-spline tool : menggambar garis lengkung dengan mengkontrol setting titik (point) tanpa merusak segmen.
•
Polyline tool : menggambar sambungan garis lurus atau garis lengkung secara continue (terus menerus) dalam satu action.
•
3-point curves tool : menggambar garis lengkung dengan cara mendrag
dari titik awal , titik akhir dan memposisikan pada titik tengah.
•
Smart Fill Tool
berfungsi untuk membuat objek dari tumpang tindih area lali
mengisikannya dengan warna atau tekstur. Tool ini memiliki satu jenis
lagi yaitu smart drawing tool.
•
Smart Drawing tool : untuk mengubah / mengkonversi coretan pointer
yang kamu gambar menjadi bentuk wujud objek (basic shapes) atau garis
kurva yang halus.
Rectangle Tool
Rectangle tool berfungsi untuk menggambar bentuk persegi empat atau kotak hanya dengan drag dan
klik mouse kamu. Memiliki satu jenis lagi yaitu 3-point rectangle tool.
•
3-Point Rectangle tool : berfungsi untuk membentuk persegi empat dan kotak dengan menyusun nya per titik.
ellipse tool
Ellipse tool
berfungsi untuk menggambar elips dan lingkaran hanya dengan drag dan
klik mouse kamu. Juga memiliki satu jenis lagi yaitu 3-point ellipse
tool.
•
3-Point Ellipse tool : untuk menggambar elips dan lingkaran dengan menyusun nya per titik.
Polygon Tool
Polygon tool berfungsi untuk menggambar bentuk persegi banyak, hanya dengan drag dan klik mouse. Memiliki turunan 4 macam tools, yaitu :
•
Star tool : untuk menggambar berbagai macam bentuk bintang.
•
Complex Star tool : untuk menggambar bentuk bintang yang memiliki banyak potongan sisi.
•
Graph Paper tool : untuk menggambar bentuk kisi-kisi / susunan kotak-kotak seperti jala-jala.
•
Spiral tool : untuk menggambar lingkaran spiral secara simetris atau logaritmis.
Basic Shapes Tool
berfungsi untuk mempermudah/mempercepat proses menggambar bentuk
segitiga, lingkaran, silinder, love/hati, dan masih banyak lagi
bentuk-bentuk lainnya. Memiliki turunan 4 macam tools, yaitu :
•
Arrow shapes tool : untuk menggambar bentuk tanda panah dalam berbagai variasi
•
Flowchart shapes tool : untuk memudahkan menggambar suatu bagan (chart)
•
Banner shapes tool : untuk menggambar bentuk pita atau bentuk ledakan.
•
Callout shapes tool : untuk menggambar bentuk balon bicara (ilustrasi bicara) dan label
> Property bar

Property bar berada dibawah Standard toolbar,
yang berfungsi untuk menampilkan sejumlah perintah dan opsi yang
berhubungan dengan tool yang sedang aktif atau digunakan saat itu.
>Docker
Docker adalah kotak dialog yang muncul ketika diaktifkan dengan perintah Window > Docker. Docker berisi sejumlah opsi yang dapat dipilih dan diisi sesuai kebutuhan yang diinginkan .
> Status bar
Status
bar menampilkan sejumlah informasi tentang objek yang terpilih/aktif,
seperti warna, fill, outline, posisi, dan perintah yang sedang aktif.
Hanya sebatas itu yang bisa saya tulis tentang pengenalan CorelDRAW.
Karena saya sendiari masih dalam tahap pembelajaran. Tapi biarpun
sedikit, saya harap dapat bermanfaat bagi para pemula desain grafis
seperti saya.
semoga bermanfaat !!!