Dasar dasar Adobe Flash cs5
Jangan khawatir jika Anda merasa sedikit terintimidasi oleh
semua jendela dan panel yang muncul. Kami akan fokus pada fungsi yang
dibutuhkan untuk membuat sebuah banner logo perusahaan. Bila Anda ingin
mempelajari lebih lanjut tentang Flash, mencoba Memulai dengan pilihan
flash ditemukan di bawah "Help" pada menu bar atas atau mempertimbangkan
untuk mengambil kursus multimedia Flash. Bila Anda siap, lanjutkan
dengan tutorial.
Dasar dasar Adobe Flash cs5
Sekarang anda siap untuk membuat dokumen baru. Tampilan Anda harus serupa dengan yang di bawah.
The "Untitled-1 *" dalam Title Bar adalah nama dari file pada saat ini. (Jangan khawatir jika file Anda memiliki nomor yang berbeda setelah "Untitled-" dari 1.)
Perhatikan bahwa ada sejumlah panel dan menu. Anda akan bekerja dengan beberapa dari mereka dalam tutorial ini.
Lihat daerah pusat bawah jendela Flash dan perhatikan "Timeline". Ini digunakan untuk mengkonfigurasi bingkai demi bingkai animasi serta mengkonfigurasi lapisan dan menambahkan efek animasi.
Para rectange putih disebut Layar. Ini adalah wilayah yang sangat penting. Tahap adalah animasi Flash. Dimensi Stage adalah dimensi animasi Flash.
Mengatur Ukuran Layar
IAB menerbitkan pedoman sukarela untuk banner dan ukuran iklan. Dalam tutorial ini Anda akan membuat sebuah spanduk dengan 468x60 dimensi. Untuk mengatur Tahap ke dimensi tersebut, pilih Modify Document> untuk menampilkan kotak dialog Document Properties di bawah ini.
Mengkonfigurasi kotak Dimensi teks seperti yang ditunjukkan di atas. Perhatikan bahwa warna latar belakang disetel ke putih tapi bisa diubah dalam kotak dialog ini. Mengatur Frame rate sampai 12. Klik OK.
Jendela Flash harus menampilkan seperti gambar dibawah Anda mungkin perlu menggunakan scroll bar di sekitar area Tahap persegi panjang untuk menampilkan banner Anda.
Simpan File
Ini adalah ide yang baik untuk menyimpan file Anda sering ketika menggunakan Flash. Pilih File> Save. Save As kotak dialog akan terbuka. Buat folder baru bernama FlashBanner dan simpan file dengan nama "banner.fla". Ekstensi file, ". Fla" (biasanya diucapkan "FLAH") digunakan untuk sumber file film Flash. Judul bar di jendela Flash sekarang
Dasar dasar Adobe Flash cs5
Perhatikan Panel Tools di aplikasi Flash Anda. Alat yang dipilih adalah "Selection Tool" - pointer kursor standar. Tempatkan mouse anda ke atas ikon alat lain untuk deskripsi singkat masing-masing.
Anda akan menggunakan "Text Tool" ikon pada Panel Alat selama tutorial ini. Luangkan waktu sejenak dan menemukannya. (Petunjuk: Cari huruf T "di daerah Vector pada Panel Tools.)
Hal ini berguna untuk mengetahui bagaimana untuk membatalkan tindakan bila menggunakan Fireworks hanya jika anda membuat kesalahan. Anda dapat dengan cepat membatalkan tindakan Anda yang paling baru - pengguna Windows tekan tombol Ctrl dan Z pada saat yang sama; pengguna Mac tekan Command ⌘ dan Z kunci pada waktu yang sama. Ada juga pilihan Undo terletak di bawah Opsi Edit pada Tool Bar Utama.
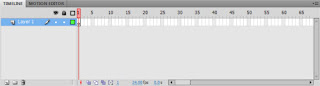
flash Timeline
Lihatlah Timeline yang terletak di bawah Stage.

Seperti yang Anda lihat, ada banyak fitur pada Timeline. Beberapa fitur yang paling umum digunakan akan dibahas di bawah.
Sisi kiri Timeline (lihat Layer 1) adalah di mana Anda menempatkan lapisan Anda. Biasanya setiap lapisan memegang satu objek dalam film Flash. Anda akan menciptakan beberapa lapisan untuk membuat banner animasi. Ini adalah praktik yang baik untuk menetapkan setiap lapisan nama bermakna.
"Mata" ikon dapat digunakan untuk membuat lapisan terlihat atau invisble sementara Anda bekerja. Kadang-kadang hal ini bermanfaat karena Anda bekerja pada animasi.
"Kunci" ikon digunakan untuk sementara membekukan atau mengunci lapisan Anda tidak ingin sengaja mengubah sementara Anda bekerja.
 Daerah
di sebelah kiri Timeline menunjukkan frame dalam animasi. Daerah ini
digunakan untuk mengkonfigurasi keyframes yang menunjukkan di mana
perubahan animasi. Timeline juga dapat digunakan untuk secara otomatis
membuat remaja (lebih lanjut tentang ini nanti). Persegi panjang merah
transparan menunjukkan bingkai yang sedang ditampilkan pada Stage.
Daerah
di sebelah kiri Timeline menunjukkan frame dalam animasi. Daerah ini
digunakan untuk mengkonfigurasi keyframes yang menunjukkan di mana
perubahan animasi. Timeline juga dapat digunakan untuk secara otomatis
membuat remaja (lebih lanjut tentang ini nanti). Persegi panjang merah
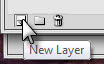
transparan menunjukkan bingkai yang sedang ditampilkan pada Stage.Ikon New Layer di pojok kiri bawah digunakan untuk menambahkan lapisan baru ke Timeline.





Artikelnya cukup membantu. Sebelumnya permisi gan, numpang promosi, kunjungi https://tevort.blogspot.co.id/ di sana kami juga akan menampilkan berita tentang start up kami yang baru berkembang dalam mengembangkan aplikasi berbasis Android. Terimakasih :)
BalasHapusArtikelnya cukup membantu. Sebelumnya permisi gan, numpang promosi, kunjungi https://tevort.blogspot.co.id/ di sana kami juga akan menampilkan berita tentang start up kami yang baru berkembang dalam mengembangkan aplikasi berbasis Android. Terimakasih :)
BalasHapus